
Was sind progressive Web-Apps und wie installiere ich eine?
Werbung
Apps beherrschen Ihr Handy. Lange Zeit haben Apps Ihren Desktop oder Browser nicht auf die gleiche Weise beeinflusst. Das hat sich in den letzten Jahren geändert. Progressive Web Apps (PWAs) nehmen an Bedeutung zu und verändern unsere Interaktion mit allen Arten von Websites.
Aber was genau ist eine Progressive Web App? Was macht eine PWA, was eine Website nicht macht? Folgendes müssen Sie über Progressive Web Apps wissen.
Was ist eine progressive Web-App?
Progressive Web Apps sind Webanwendungen, die Benutzern eine reguläre Site anbieten, jedoch als native mobile App angezeigt werden. PWAs versuchen, die Benutzerfreundlichkeit einer nativen mobilen App auf die modernen Browserfunktionen zu übertragen und dabei die Fortschritte in beiden Entwicklungsbereichen voll auszunutzen.
Was ist dann eine PWA?
- Universell : Ein PWA muss für jeden Benutzer nahtlos (fast) funktionieren, unabhängig von seinem Browser.
- Reaktionsschnell: PWAs sollten mit jedem Gerät funktionieren, z. B. mit Ihrem Laptop, Tablet, Smartphone usw.
- Design : Das Design sollte native mobile Apps imitieren, dh optimierte, leicht zu findende Menüs mit einfacher Interaktivität für erweiterte Funktionen.
- Sicher : PWAs sollten HTTPS verwenden, um die Sicherheit der Benutzerdaten zu gewährleisten.
- Erkennbar : Benutzer können PWAs finden und sind leicht als Anwendung (und nicht als "Site") zu identifizieren.
- Engagement: Ein PWA muss Zugriff auf native Engagement-Funktionen wie Push-Benachrichtigungen haben.
- Updates: PWAs bleiben auf dem neuesten Stand und liefern die neuesten Versionen eines Dienstes oder einer Site.
- Installation: Benutzer können die PWA ganz einfach auf ihrem Startbildschirm installieren, ohne einen App Store zu benötigen.
- Freigabe: Für PWAs ist nur eine einzige URL zum Freigeben erforderlich, ohne dass eine Installation erforderlich ist.
Wie Sie sehen, möchten PWAs den Benutzern eine umfassende Websiteerfahrung mit den optimierten Funktionen und dem Design der Benutzeroberfläche einer nativen App bieten.
Wie funktioniert eine progressive Webanwendung?
Der Schlüssel zu progressiven Web-Apps sind Browser-Service-Mitarbeiter.
Ein Servicemitarbeiter ist ein Skript, das im Hintergrund Ihres Browsers ausgeführt wird. „Trennen Sie sich von einer Webseite und öffnen Sie die Tür zu Funktionen, die keine Webseite oder Benutzerinteraktion erfordern.“ Möglicherweise verwenden Sie Servicemitarbeiter wie Push-Benachrichtigungen und Hintergrundinformationen So deaktivieren Sie ärgerliche Benachrichtigungen in Chrome, Firefox, Safari usw. So deaktivieren Sie ärgerliche Benachrichtigungen in Chrome, Firefox, Safari usw. So deaktivieren Sie ärgerliche Browser-Benachrichtigungen in Chrome, Safari, Opera, Firefox und Microsoft Edge. Lesen Sie im Moment mehr, aber die unmittelbare PWA-Zukunft verleiht diesen Skripten eine größere Leistung.
Daher bilden Service-Mitarbeiter die Grundlage des PWA-Standards und verwenden den Web-Cache für nahezu sofortige Ergebnisse.
Vor Servicemitarbeitern lautete das Skript für den Browser-Cache "Anwendungs-Cache" (oder "Anwendungs-Cache"). App Cache-Funktionen in einer Vielzahl von Offline-First-Services, die jedoch etwas fehleranfällig waren. Darüber hinaus weist App Cache einige bekannte Einschränkungen auf, wie A List Apart erläutert.
Das Hauptproblem für Entwickler ist jedoch das Fehlen einer direkten Interaktion mit der Funktionsweise von AppCache, sodass Entwickler Probleme nicht mehr genau beheben können, sobald sie auftreten. Websites und Dienste mit vollständiger Offline-Funktionalität waren wiederum eine riskante Wahl.
Servicemitarbeiter halten jedoch nur so lange durch, wie ihr Handeln erforderlich ist. Wenn Sie in einer PWA auf etwas klicken oder eine Funktion verwenden, wird ein Servicemitarbeiter aktiv. Der Servicemitarbeiter (denken Sie daran, es ist ein Skript) verarbeitet das Ereignis und entscheidet, ob der Offline-Cache die Anforderung abschließen kann. Die Idee ist, dass es mehrere Offline-Caches gibt, aus denen der PWA auswählen kann, wodurch ein viel größerer Bereich von Offline-Funktionen bereitgestellt wird.
Darüber hinaus ist der Cache nicht nur für Offline-Geschwindigkeitssteigerungen gedacht. Zum Beispiel gehen Sie zu einem PWA, aber Ihre Verbindung ist extrem lückenhaft. Der Servicemitarbeiter stellt einen vorherigen Cache bereit, der voll funktionsfähig ist, ohne Ihre Erfahrung zu unterbrechen.
Progressive Web App Browser-Unterstützung
Es gibt zwei Voraussetzungen für die Verwendung einer Progressive Web App: einen kompatiblen Browser und einen PWA-fähigen Dienst.
Schauen wir uns zunächst die Browser an. Sie haben zwei Möglichkeiten, um die PWA-Browserunterstützung zu überprüfen. Der erste ist Jake Archibalds Is Service Worker Ready? Hier wird der PWA-Bereitschaftsstatus der wichtigsten Browser sowie das Internet von Samsung angezeigt.
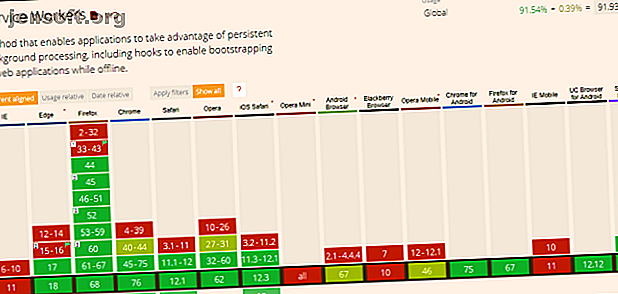
Eine detailliertere Übersicht über die Unterstützung von PWA-Browsern finden Sie auf der Website Can I Use, die auf die Auflistung der Implementierung verschiedener Web- und Browsertechnologien nach Browserversion spezialisiert ist. Wenn Sie beispielsweise "Service-Mitarbeiter" in die Suchleiste eingeben, finden Sie eine Tabelle mit der Versionsnummer, mit der jeder Browser PWA-Service-Mitarbeiter implementiert hat.

Die Tabelle "Kann ich Servicemitarbeiter verwenden" bestätigt, dass alle gängigen Browser PWAs unterstützen. Es wird auch die PWA-Unterstützung für verschiedene alternative Desktop-Browser und mobile Browser veranschaulicht.
Bring es ein bisschen mehr runter:
- Desktop-Browser (vollständige Unterstützung): Chrome, Firefox, Opera, Edge, Safari
- Desktop-Browser (Teilweise Unterstützung / Veraltete Version): QQ-Browser, Baidu-Browser
- Mobiler Browser (volle Unterstützung): Chrome, Firefox, Safari, UC Browser, Samsung Internet, Mint Browser, Wechat
- Mobiler Browser (Teilweise Unterstützung / Veraltete Version): QQ-Browser, Android-Browser, Opera Mobile
Daher unterstützen alle gängigen Browser PWAs. Microsoft Edge und Safari sind die neuesten Ergänzungen zur vollständigen Support-Liste. Umgekehrt verwenden sowohl QQ Browser als auch Baidu Browser jetzt veraltete Versionen und sind als solche in die zweite Stufe gefallen.
So finden und installieren Sie eine progressive Webanwendung
Nachdem Sie nun wissen, welchen Browser Sie verwenden sollen, können Sie darüber nachdenken, eine PWA zu suchen und zu installieren. In diesem Beispiel verwende ich ein Samsung Galaxy S8 mit Google Chrome.
Progressive Web Apps gibt es überall. Viele Unternehmen haben ihre Websites und Dienste angepasst, um eine Progressive Web App-Version anzubieten. In vielen Fällen tritt zum ersten Mal eine PWA auf, wenn Sie die Startseite oder die mobile Website des Dienstes aufrufen, wodurch das Dialogfeld Zum Startbildschirm hinzufügen aufgerufen wird.
Sehen Sie sich das Video unten an, um zu sehen, was passiert, wenn Sie die mobile Twitter-Website besuchen.

Natürlich ist es nicht sinnvoll, unzählige Websites zu besuchen und zu hoffen, dass der Startbildschirm ausgelöst wird. Tatsächlich ist es ausgesprochen zeitaufwändig. Zum Glück müssen Sie das nicht tun, da es einige Sites gibt, die sich mit dem Katalogisieren von PWAs befassen.
Versuchen Sie es zuerst mit outweb. Es enthält eine ziemlich gute Auswahl an PWAs, wobei häufig neue Optionen angezeigt werden. Versuchen Sie als nächstes pwa.rocks. Es hat eine kleinere Auswahl, aber einige handliche PWAs, die Sie Ihrem Gerät hinzufügen möchten.
Darüber hinaus wurde Chrome 72 für Android im Januar 2019 mit Trusted Web Activity (TWA) ausgeliefert. TWA ermöglicht das Öffnen von Chrome-Registerkarten in einem eigenständigen Modus. Auf diese Weise können PWAs im Google Play App Store verwendet werden. Die ersten PWAs, die bei Google Play angezeigt wurden, waren Twitter Lite, Instagram Lite und Google Maps Go, wobei im Laufe der Zeit mehr angezeigt werden sollten.


Werden progressive Web-Apps native Apps ersetzen?
Progressive Web Apps sind ein hervorragender hybrider Schritt zwischen Ihrem Browser und einer nativen mobilen App. Werden PWAs native Apps vollständig ersetzen? Das ist ein hartes Nein von mir. PWAs eignen sich hervorragend als leichtgewichtiges Angebot, aber da sie sich derzeit vorwiegend auf die Replikation vorhandener Websites und Dienste konzentrieren, werden sie native Apps nicht ersetzen.
Zumindest vorerst nicht.
PWAs funktionieren jedoch. Die bei PWA Stats verfügbaren Daten sichern dies ebenfalls. Hier sind einige interessante Zahlen, die veranschaulichen, wie PWAs unsere Interaktionen mit häufig verwendeten Websites verändern:
- Trivago verzeichnete eine Steigerung des Engagements um 150 Prozent für Benutzer, die ihre PWA zu einem Startbildschirm hinzufügten.
- Die PWA-Homepage von Forbes wird in nur 0, 8 Sekunden vollständig geladen, während die Impressionen pro Besuch um 10 Prozent gestiegen sind. Die PWA von Forbes konnte auch die Länge der Benutzersitzungen verdoppeln.
- Bei Twitter Lite stieg die Anzahl der Seiten pro Sitzung um 65 Prozent, bei Tweets sogar um 75 Prozent. Es ist auch interaktiv "in weniger als 5 Sekunden über 3G."
- In Alibaba stiegen die Handy-Conversions um 76 Prozent.
PWAs sind noch kein Mainstream. Mit den zahlreichen Vorteilen, die sie bieten, wie z. B. Platz auf Ihrem Gerät sparen Mit diesen 7 Lite-Android-Apps Speicherplatz sparen Mit diesen 7 Lite-Android-Apps Speicherplatz sparen Wenn Sie ein älteres Gerät oder nur ein billiges Android-Handy haben, Diese Apps sind für Sie viel besser als ihre Hauptkollegen. Lesen Sie mehr, Sie werden in Zukunft mehr über sie erfahren.
Erfahren Sie mehr über: Android Apps, Progressive Web Apps, Web.

